How to create transition effect between pages
Yesterday I had a pleasure to work on minimalistic website. The design was nice so I got a little creative and created a nice transition effect between pages. It’s a simple effect that doesn’t require too much changes in your current project structure and should work nicely on most minimalistic websites.

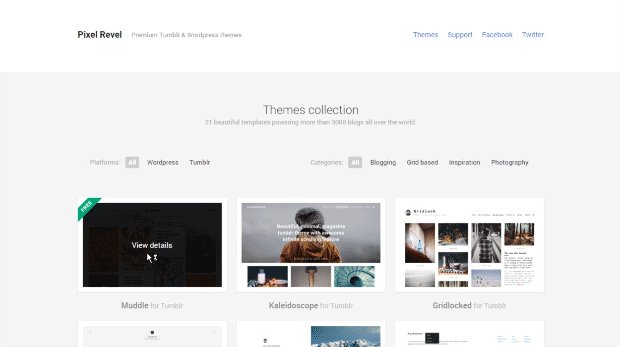
You can view live example here.
First lets create CSS for our transitions:
1 | .animate-in { |
Next step is to add animate-in on each page to <body> tag and after that, half of work is done - page has a nice fade in effect.
Now we only have to add fade out effect just before page unloads. To do that we need a little of JavaScript:
1 | window.addEventListener("beforeunload", function () { |